Как сделать всплывающее окно при ссылке на другой сайт

Попадаем на следующую страницу и нажимаем на "Continue".

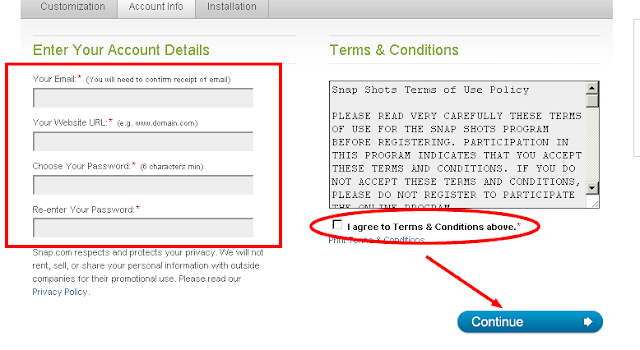
Оказываемся еще на одной странице и регистрируемся на сервисе (вписывая емейл, адрес сайта и пин код), а так же ставим галочку "I agree" после чего жмем опять на "Continue".

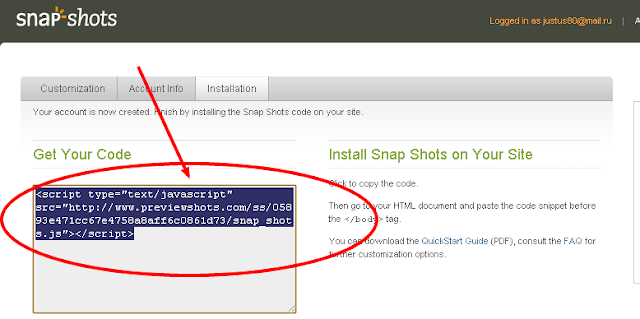
Вот он маркированный темно-синим ваш код виджета, который вставляется в Дизайн - Добавить гаджет - HTML/JavaScript

Дополнительные настройки
Перед "Advanced Settings" жмем на + плюсик и открываются дополнительные настройки.Если не нужна иконка ссылки, то Show Snap Shots Link Icon убираем галочку.
Если нужны всплывающие окна только на сторонние ресурсы, то ставим галочку в Enable Snap Shots for External Links.

Комментариев нет:
Отправить комментарий